Чтобы загрузить файл CSS непосредственно из каталога /public в проекте Laravel, выполните следующие шаги:
- Создайте или используйте существующую папку в директории
/publicи сохраните в ней свой файл CSS. Например, вы можете сохранить его как/public/css/styles.css - Добавьте следующий код в ваш шаблон blade в разделе
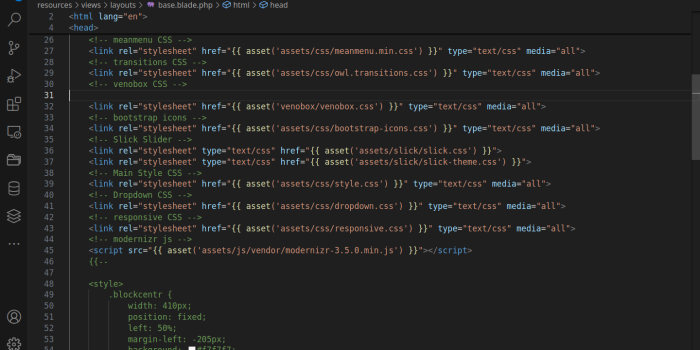
headblade-файла вашей страницы:<link rel="stylesheet" href="{{ asset('css/styles.css') }}">
В качестве примера давайте сделаем карточку с тенью.
В приведённом ниже примере кода мы демонстрируем включение нашего CSS-файла в раздел <head>. Мы также приводим содержимое самого файла CSS и маршрутизацию web.php, необходимую для его просмотра в веб-браузере.
resources/views/card.blade.php:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS example</title>
<link rel="stylesheet" href="{{ asset('css/styles.css') }}">
</head>
<body>
<section class="section">
<div class="container">
<div class="columns">
<div class="column">
<div class="card">
<div class="header">
<h1>1</h1>
</div>
<div class="container">
<p>April 30, 2023</p>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>public/css/styles.css:
div.card {
width: 128px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
div.header {
background-color: #4CAF50;
color: white;
padding: 10px;
font-size: 25px;
}
div.container {
padding: 10px;
}routes/web.php:
Route::get('/card', function () {
return view('card');
});При загрузке страницы по адресу http://localhost/card вы должны увидеть, что стили применены правильно.




Спасибо! Сработало для меня. Огромное спасибо автору за статью!